Se configuran las propiedades de página a través de: Formato-->Título y propiedades de página.
Además, podemos introducir en el área llamada Internacionalización las opciones referentes al idioma, dirección de escritura (dependiendo del idioma) , y el juego de caracteres utilizados en la página.
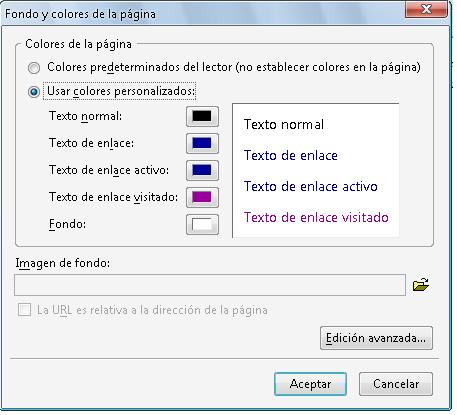
También podemos configurar otras propiedades de la página, tales como el fondo y los diferentes colores a utilizar. Para ello, accederemos a : Formato / Colores y Fondo de Página.
- Usar colores predeterminados
- Usar colores personalizados
Con usar colores personalizados, podemos definir el color en que se mostrarán los textos, enlaces y fondo de página.
Si decidimos personalizarlo, como vemos en la imagen, podremos ver una pequeña ventana en modo de muestra para ver el contraste entre los diferentes elementos que hemos configurado.
También disponemos de una Edición avanzada :
 Desde aquí podremos, mediante los atributos y sus respectivos valores, aplicar diferentes configuraciones a "BODY", mediante HTML, como estilos incrustados (CSS), y eventos JavaScripts, que se aplicarán por defecto a los diferentes elementos de nuestra web.
Desde aquí podremos, mediante los atributos y sus respectivos valores, aplicar diferentes configuraciones a "BODY", mediante HTML, como estilos incrustados (CSS), y eventos JavaScripts, que se aplicarán por defecto a los diferentes elementos de nuestra web.

0 comentarios: